Módulo de DISEÑO Y DESARROLLO WEB
Objetivo: Diseñar y construir soluciones web de nivel intermedio con interfaz amigable, empleando herramientas multimedia que permitan promocionar la información e imagen de una organización y/o cliente.
Etiquetas de HTML
Las etiquetas (marcas) delimitan cada uno de los elementos que componen un documento HTML.
El lenguaje HTML se basa en etiquetas, por eso es importante entender bien la sintaxis de las etiquetas. El siguiente esquema muestra las partes de una etiqueta HTML genérica.
La etiqueta de apertura está delimitada por el signo < "menor que", a continuación el propio nombre de la etiqueta (en este caso p), y opcionalmente, un atributo (en este caso class="fondo"), finalmente el signo > "mayor que".
A continuación está el texto del contenido de la etiqueta, lo más frecuente es un texto, pero podría ser otra etiqueta, una imagen, ...
La etiqueta de cierre está delimitada por el signo < "menor que", a continuación la barra inclinada /, el propio nombre de la etiqueta (en este caso p), y finalmente el signo > "mayor que".
Algunas etiquetas no tienen contenido, y se cierran sobre sí mismas, no tienen etiqueta de cierre, se llaman etiquetas vacias, como la etiqueta <br>. En estas etiquetas opcionalmente se puede colocar una barra justo antes del signo >, por ejemplo: <br />. La etiqueta <br> produce un salto de línea. Las etiquetas vacias no tienen contenido pero si pueden tener atributos. Algunas otras etiquetas vacias son <hr>, <img>, <input>, <link>, <meta>, <param> y <source>.
En una etiqueta, la primera palabra que aparece es el nombre de la etiqueta. También podemos encontrar atributos con sus valores, siguiendo el formato <etiqueta atributo1="valor"atributo2="valor">. La forma más correcta es escribir el nombre de la etiqueta y los atributos en minúscula, y los valores entre comillas dobles.
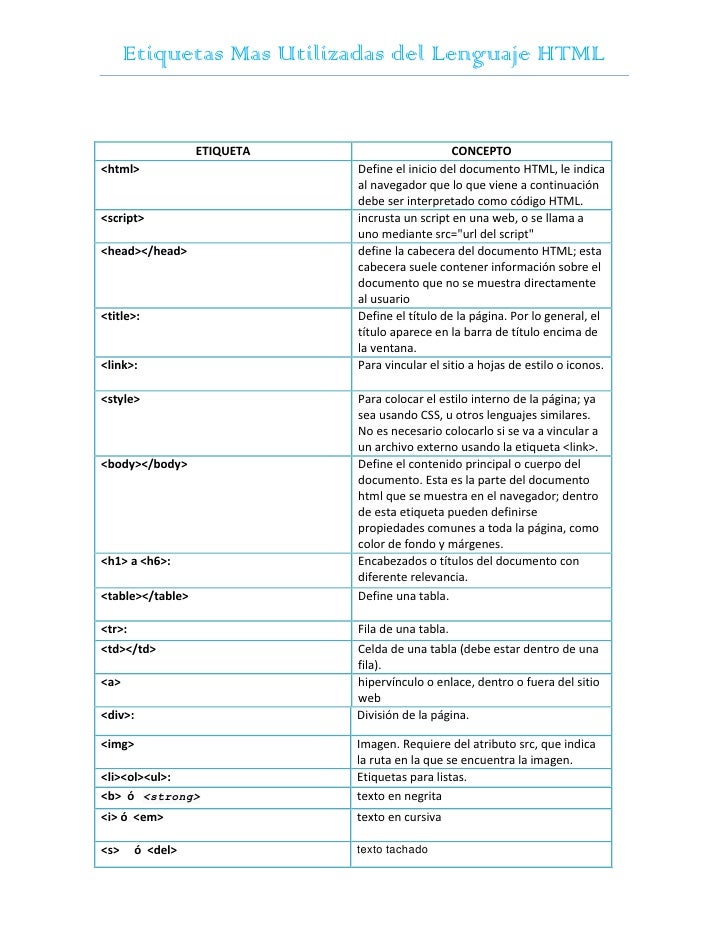
Etiquetas más utilizadas
 |
Etiquetas utilizadas en mi Blog
<html>
<body bgcolor=" ">
<head></head>
<center></center>
<title></title>
<body></body>
<font color="white">
<i></i>
<h2></h2>
<u> </u>
<h1> </h1>
<font></font>
<center></center>
<img ></img >
<p></p>
<iframe ></iframe>
¿QUE ES UNA PÁGINA WEB?
Se conoce como página Web, página electrónica o página digital a un documento digital de carácter multimediático (es decir, capaz de incluir audio, vídeo, texto y sus combinaciones)
TIPOS DE PÁGINA WEB
Páginas Web estáticas
Operan mediante la descarga de un fichero programado en código HTML, en el que están todas las instrucciones para que el navegador reconstruya la página Web, accediendo a las ubicaciones de sus elementos y siguiendo un orden preconcebido, rígido, que no permite la interacción con el usuario. Este tipo de páginas son meramente informativas, documentales, no interactivas. Ej:
1. BITÁCORAS
2. PEDIDOS EN LINEA
3. WEB INFORMATIVA
Páginas Web dinámicas
A diferencia de las anteriores, las páginas Web dinámicas se generan en el momento mismo del acceso del usuario, empleando para ello algún lenguaje interpretado (como el PHP), lo cual le permite recibir solicitudes del usuario, procesarlas en bases de datos y ofrecer una respuesta acorde a sus requerimientos. Ej:
1. Vans2. Avon
3. Adidas
¿QUÉ ES UN NAVEGADOR WEB?
Un navegador Web es un software de aplicación que sirve para abrir páginas Web tanto en una ruta local (como el disco rígido) o provenientes de la Internet.
¿QUÉ ES PROTOCOLO IP?
El protocolo de IP (Internet Protocol) es la base fundamental de la Internet. Porta datagramas de la fuente al destino. El nivel de transporte parte el flujo de datos en datagramas. Durante su transmisión se puede partir un datagrama en fragmentos que se montan de nuevo en el destino.
¿QUÉ SON LAS HOJAS DE ESTILO EN
HTML?
HTML?
Una Hoja de estilo es un archivo que suele acompañar al fichero principal de cualquier página web, con la extensión css, y que se encarga de definir diferentes aspectos relacionados con el formato y el diseño de la web, estableciendo los parámetros que definen las etiquetas utilizadas en el código fuente de la misma.
Este fichero es donde se almacena información del estilo del tipo de fuente a utilizar, los colores, su tamaño, el espaciado entre párrafos, las dimensiones de los diferentes títulos y un larguísimo etcétera. Gracias a esto, los diseñadores y desarrolladores pueden dotar de un estilo unificado a todos los apartados y páginas de una web, consiguiendo una imagen homogénea y característica.
Además de todo esto, es de los primeros ficheros que los programadores crean a la hora de construir una nueva web. A través de él, plasman las señas de identidad de la imagen de marca de la compañía tras la página, estableciendo los parámetros esenciales con los que marcar la línea estética de la web. Una vez está hecho, puede modificarse a medida que se avanza en el desarrollo para realizar diferente ajustes con el fin de conseguir un mejor resultado.
La Hoja de estilos es la clave para establecer el diseño de una web, por lo tanto, se convierte en el principal espacio de trabajo para los diseñadores web. El lenguaje que usa es el CSS, por lo que programar en ella es algo natural para cualquier programador web
Este fichero es donde se almacena información del estilo del tipo de fuente a utilizar, los colores, su tamaño, el espaciado entre párrafos, las dimensiones de los diferentes títulos y un larguísimo etcétera. Gracias a esto, los diseñadores y desarrolladores pueden dotar de un estilo unificado a todos los apartados y páginas de una web, consiguiendo una imagen homogénea y característica.
Además de todo esto, es de los primeros ficheros que los programadores crean a la hora de construir una nueva web. A través de él, plasman las señas de identidad de la imagen de marca de la compañía tras la página, estableciendo los parámetros esenciales con los que marcar la línea estética de la web. Una vez está hecho, puede modificarse a medida que se avanza en el desarrollo para realizar diferente ajustes con el fin de conseguir un mejor resultado.
La Hoja de estilos es la clave para establecer el diseño de una web, por lo tanto, se convierte en el principal espacio de trabajo para los diseñadores web. El lenguaje que usa es el CSS, por lo que programar en ella es algo natural para cualquier programador web
¿QUÉ ES UN SOFTWARE DE EDICIÓN DE SITIO WEB?
¿Qué es un publicador web?
El Publicador es una herramienta que creamos que permite modificar contenidos dentro del Sitio Web. Dicha herramienta permite la adaptación de acuerdo a las necesidades de cada cliente, pudiendo así actualizar los sectores que usted necesite modificar siendo estos fotos, imágenes, textos y otros.
Para poder utilizar ésta herramienta no necesita conocimientos previos en informática.
El mantenimiento de su Sitio Web depende de la o las personas que usted desee y puede ser realizado por varias personas al mismo tiempo. Cada uno accede con su usuario y contraseña; de modo que usted podrá verificar quién realiza los cambios en contenidos y en que momento.

¿Qué es un servidor web?
Un servidor web o servidor HTTP es un programa informático que procesa una aplicación del lado del servidor, realizando conexiones bi-direccionales o unidireccionales y síncronas o asíncronas con el cliente y generando o cediendo una respuesta en cualquier
| lenguaje o Aplicación del lado del cliente. |








No hay comentarios:
Publicar un comentario